How to Play Sound Until It Will Clicked Again in Scratch
Loops
Final time
- Last time, we combined blocks that were functions, values, and conditions to make our Scratch programs ask questions and and so make decisions based on the answers to those questions.
- Only every fourth dimension nosotros ran our code, whether we pressed the green flag or pressed a cardinal or clicked, each script could only run one time, from superlative to bottom.
Walking Cat
- Now, we'll tell our programs to loop, or repeat some blocks multiple times.
- We'll outset with a Walking Cat example with our cat moving x steps when the light-green flag is clicked:
when dark-green flag clicked motion (x) steps - We'll use the "forever" block in the Command department of blocks, to make our cat motility over and over:
when dark-green flag clicked forever motility (10) steps- Now, our true cat will motility until it reaches the edge, where it can't move any further. It will however be trying to move.
- Nosotros can click the stop sign at the top of the stage, side by side to the green flag, and drag the cat back to the left side of the stage.
- We'll add another block that will tell our true cat to bounce, or plow around, if it reaches the border:
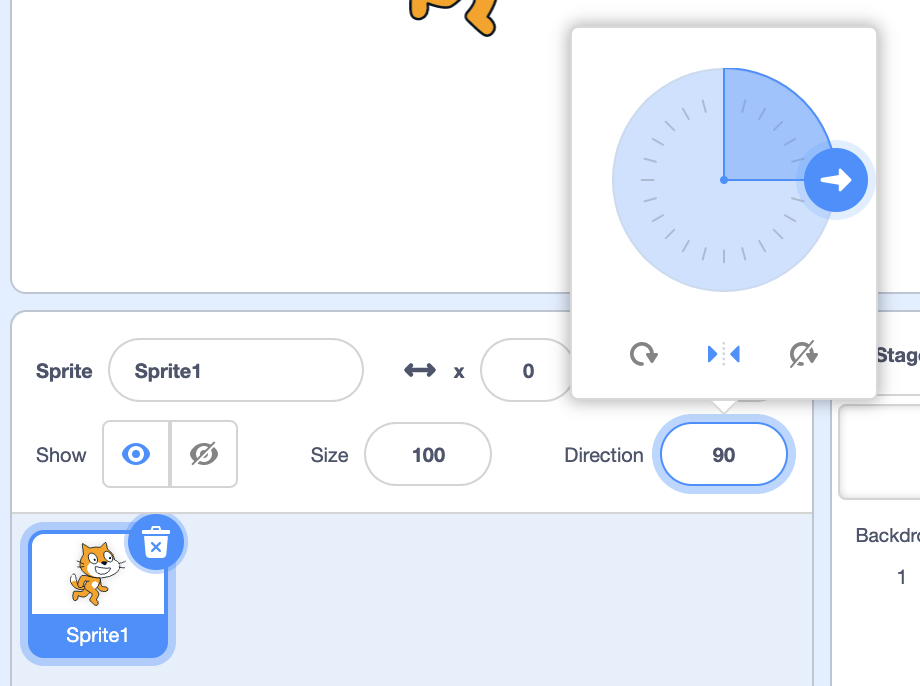
when green flag clicked forever move (ten) steps if on edge, bounce- Now, our cat is upside-down when it turns around at the edge, just we tin modify the rotation style by clicking on the Management dial in the Sprite panel, and selecting the 2nd option:

- Now, our cat is upside-down when it turns around at the edge, just we tin modify the rotation style by clicking on the Management dial in the Sprite panel, and selecting the 2nd option:
- The legs of our cat aren't moving, though, and it turns out we can make an blitheness, with images moving speedily enough that it gives the illusion of movement.
- Information technology turns out that our cat has two costumes, with its legs in slightly unlike positions. So we tin apply a "adjacent costume" block to alternate between the two:
when green flag clicked forever motility (x) steps if on edge, bounce next costume - Our cat seems to be moving a bit too fast, so we'll slow downward its motion:
when green flag clicked forever move (10) steps if on edge, bounciness adjacent costume wait (0.1) seconds- Now, our cat will move, billowy if information technology'southward at the border, changing to the next costume, and then wait just a fraction of a 2nd. And it volition repeat all of these blocks over and over again, until we printing the cease sign.
Swimming Fish
- We'll use the "Underwater one" backdrop with our fish in Swimming Fish, and accept it indicate towards the mouse cursor:
when green flag clicked forever indicate towards (mouse-pointer v)- By using the "forever" block, afterwards we click the green flag, the fish will always bespeak itself towards the mouse, over and over once again.
- We tin can make the fish move 5 steps each time too:
when greenish flag clicked forever signal towards (mouse-pointer v) motion (5) steps - Nosotros tin use this for our properties, as well. We tin click on the backdrop in the Phase panel, and drag in these blocks:
when green flag clicked forever play sound (Bounding main Moving ridge 5) until done- At first, the "play sound" block only has a "pop" audio, then we'll use the Sounds tab to add the "Ocean Wave" sound to our properties. Then, we tin use the dropdown in the "play sound" block to select "Ocean Wave".
- At present, our backdrop will play the wave sound over and over again.
- Now, when we click the light-green flag to run our program, we'll have multiple "forever" loops running. Our fish will follow the mouse arrow, and the backdrop will continuously play the wave audio.
- With these blocks, nosotros can add together music to our programs that play over and over, giving u.s.a. a sense that something is always happening.
Pet the Cat
- Nosotros'll remove our backdrop and fish, and add back the cat for Pet the True cat.
- Now, allow's tell our cat to play a "meow" sound when our mouse gets too shut:
when dark-green flag clicked if <(distance to (mouse-pointer v)) < (100)> and so play sound (Meow 5) until washed- We can add a condition that checks for the distance to the mouse pointer. If it's less than a value of 100, our cat volition play a sound.
- Note that nosotros can find the "distance to" cake in the Sensing category of blocks.
- Just when we run our program, cipher happens, fifty-fifty as nosotros motion our mouse pointer towards the cat. It turns out that our stack of blocks is running just once, and as presently every bit we click the green flag, information technology asks the question and does nothing since our mouse arrow is far away from the cat.
- Past adding a "forever" block and placing our condition inside it, we can ask that question over and over again, and play a sound whenever our mouse arrow is too close:
when green flag clicked forever if <(distance to (mouse-arrow v)) < (100)> and so play audio (Meow v) until done - A "forever" loop, one that runs over and once more until the end of the program, is also called an infinite loop.
Meow
- We can also use the "repeat" block to run some blocks of code a specific number of times:
echo (10)- Observe that there's a lilliputian pointer at the bottom right of this block, indicating that the code inside will be repeated.
- If we wanted our cat to meow three times, for example, we could utilize:
when light-green flag clicked play audio (Meow v) until done play sound (Meow v) until done play audio (Meow five) until washed - Merely nosotros could improve the pattern of our programme, Meow, past using a "repeat" block, instead of using the same "play sound" block over and again:
when green flag clicked repeat (three) play sound (Meow 5) until done- This is better since we are using only ii blocks, instead of three as earlier. And if nosotros wanted to repeat, say, thirty times, we would only demand to alter the number in the oval, instead of dragging out 27 boosted "play sound" blocks.
- We tin use other values within the oval for the "echo" block besides. For example, we can inquire a question, and use the answer as the input:
when green flag clicked enquire [Number:] and await repeat (answer) play audio (Meow v) until done- Now, the user of our program can control how many times our cat meows.
- We tin try to get our cat to move in a circle in some other case, Circle:
when green flag clicked echo (24) move (thirty) steps plow correct (15) degrees- Our cat will motility xxx steps, turn slightly, and repeat that 24 times, moving itself in a circle.
- Earlier, we needed to click our blocks over and over once more ourselves. Now, our true cat is able to repeat all of that very quickly.
Balloon
- We'll employ a loop to make a balloon inflate itself in Airship 1:
when light-green flag clicked repeat (10) alter size by (ten) wait (0.ii) seconds stop hide play audio (Popular v) until done- At present, when we click the green flag, our balloon will increase its size by x, pause a fraction of a second. It will do that 10 times, until it gets bigger and bigger, and so disappear and play a pop audio.
- Just when we click the green flag again, nothing happens. The balloon is still hidden, so nosotros need to add some blocks to show it once again:
when light-green flag clicked show set size to (100) % repeat (10) change size by (10) wait (0.2) seconds end hibernate play sound (Pop five) until done- We'll also use a "fix size" cake to set the airship dorsum to its original size. Now, everytime we click the green flag, it will reappear.
- Since we kickoff our size at 100, and increase it by 10 for 10 times, the airship will pop at size 200. We tin alter the number of times our loop repeats to 15, and at present our ballon will grow until size 250 before it pops.
- It turns out nosotros can apply another cake in the Control department, "repeat until", so we can avoid that calculation ourselves, in Balloon 2:
when dark-green flag clicked bear witness set size to (100) % repeat until <(size) = (200)> change size by (ten) wait (0.2) seconds cease hide play audio (Pop five) until washed- The "repeat until" block is a combination of a loop and a condition. It volition run over and over until some question is answered as "yes", or becomes true.
- We'll utilise the hexagon-shaped "=" operator in the Operators section to compare the size of our balloon, and once it's equal to 250, our "repeat until" block volition stop repeating.
- Later the condition is true, the rest of our blocks will run, hiding our balloon and playing the popular sound.
- With the "forever" cake, "echo" block, and "repeat until" block, we have the power to create loops in our plan that run our code multiple times, without requiring united states to click over and over again.
Source: https://cs50.harvard.edu/scratch/2021/notes/6/
0 Response to "How to Play Sound Until It Will Clicked Again in Scratch"
Post a Comment